# 脚手架快上手 - 第一个插件
以下会对脚手架里面的每一个步骤都会详细的解释, 每个版本都不一致的, 我们尽可能的保持脚手架和当前文档一致, 但具体以实际为主

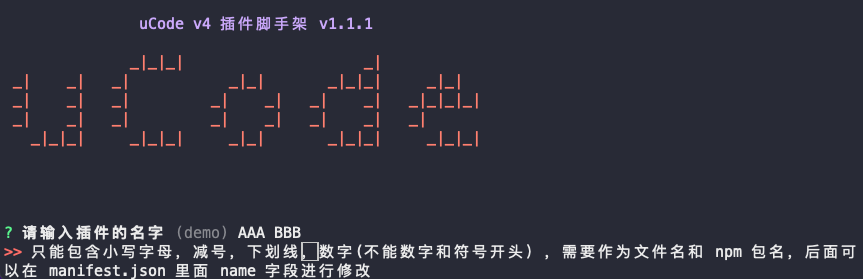
# 插件名字
这里的插件名字是指, 最后显示的名字, 但由于这里会用于创建文件夹的名字, 因此对输入格式会有限制, 后面, 可以自行在 manifest.json 里面做修改, 具体可以参照 清单文件 manifest.json

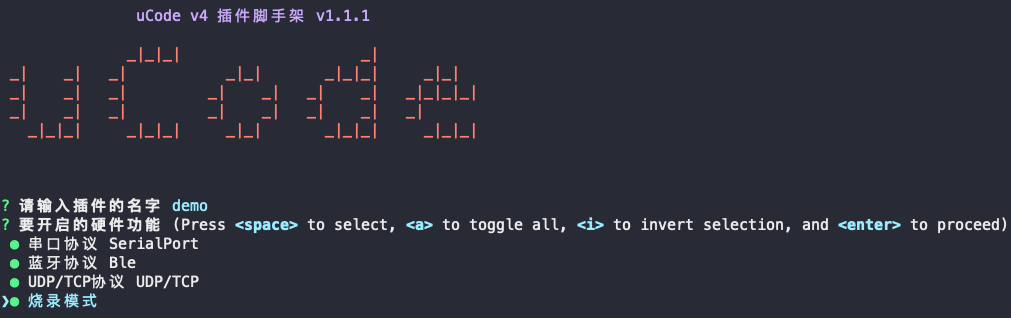
# 硬件特性支持选项
一系列的硬件特性支持选项, 支持多选 (使用空格)

# 支持烧录模式
烧录模式的支持不是必须的, 如果你需要使用 uCode 的烧录模式的话, 脚手架会给你生成相对应的文件和接口
# 蓝牙或者串口协议
脚手架内置了一些我们支持的硬件协议, 可以帮助你快速生成插件, 脚手架协议的详细功能会在后面有介绍
# 开发功能支持
支持多选 (使用空格)

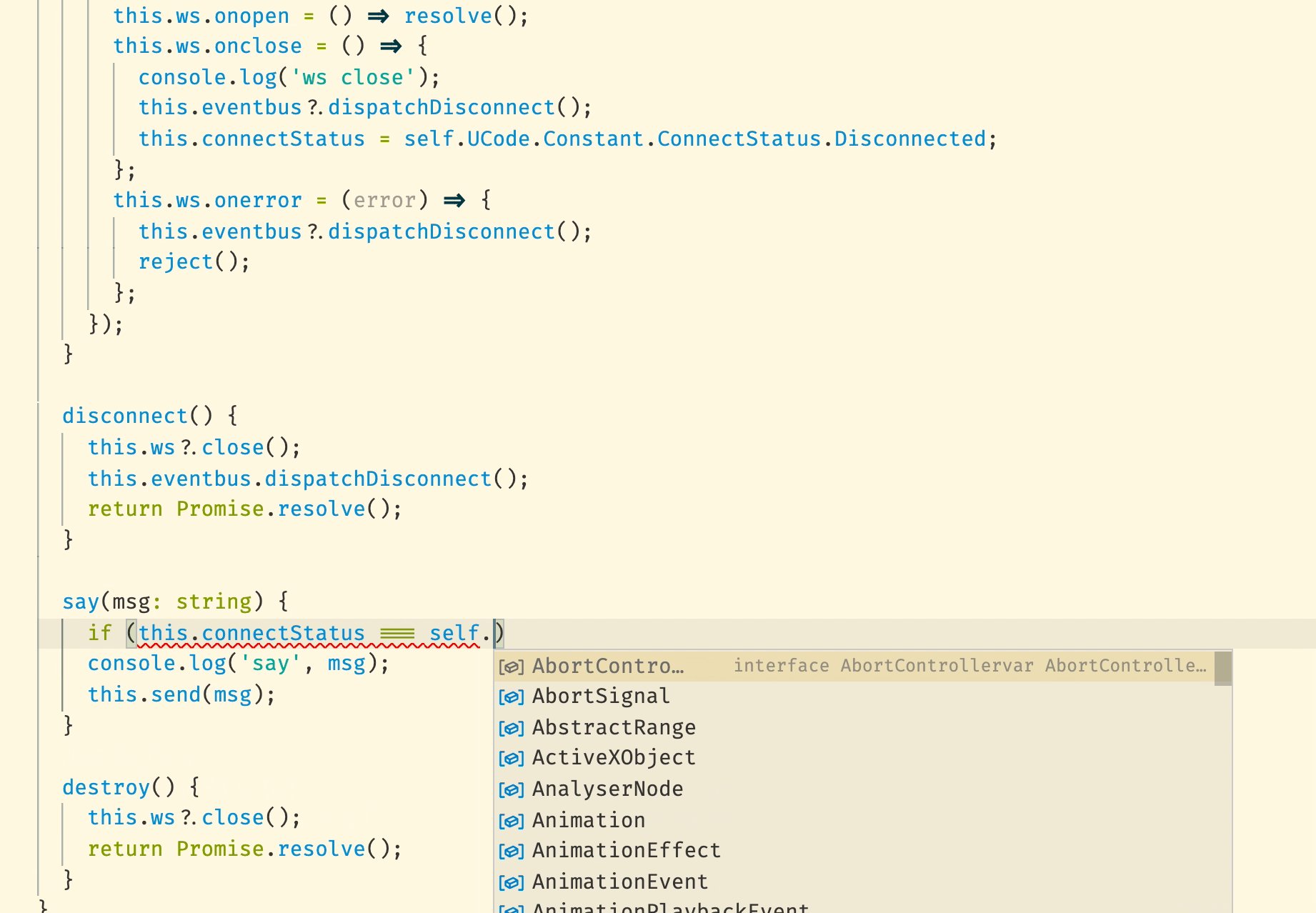
# 使用 TypeScript
脚手架提供了 TypeScript 版本的选择, TypeScript 版本的配置和编译会稍微复杂一点, 但是它的代价是值得, 如果你使用的是 VSCode 编辑器的话, 代码建议 支持的非常不错
而且它还会有类型校验的功能, 我们大部分的接口都是基于 TypeScript 写的, 因此也有完整的提示
总之: 非常推荐你使用 TypeScript 版本

TypeScript 定义

TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
# 使用 ESLint
ESLint 是一个代码校验工具, 开启了之后, 会大幅度提升你的代码健壮性, 但它不是必须的, 目前 ESLint 支持 TypeScript 版本和 JavaScript 版本
开启了之后, 你可以使用 lint 指令校验代码
TIP

如果打开了 ESLint, 我们默认会安装 prettier, 这是一个代码风格格式化工具, 你可以查看 .prettierrc.js 阅览具体的配置
另外, 你可以在 VSCode 上打开保存就格式化的功能, 具体可以参照 VSCode Prettier 插件的说明 (opens new window)
# 安装依赖
进入到刚刚脚手架创建的目录
- install
Registry 源设置
由于里面含有我们的私有源 @ubtech, 因此, 需要设置私有库的源, 目前我们已经在 .npmrc 里面集成, 并且针对中国环境设置了淘宝的源, 如果你有其他特殊的需要, 可以自行修改
@ubtech:registry=https://edu-registry.ubtrobot.com:9601/
registry=https://registry.npmmirror.com
disturl=https://npmmirror.com/mirrors/node/
chromedriver-cdnurl=https://npmmirror.com/mirrors/chromedriver
electron-mirror=https://npmmirror.com/mirrors/electron/
sass-binary-site=https://npmmirror.com/mirrors/node-sass
私有库设置
一定要注意, 私有库的源 @ubtech 设置是否有效, 否则, SDK 等之类的私有库, yarn install 会报错
@ubtech:registry=https://edu-registry.ubtrobot.com:9601/
# 编译
我们已经内置了 Webpack v5 构建工具,如果你不太了解 Webpack 的话,建议你不要修改里面的配置
我们已经内置了 scripts 指令:
然后打包好的插件就会在 dist 目录下。
# 目录结构
脚手架生成的目录结构如下:
- ext.ucdext 最终 uCode 需要导入的插件格式, 里面包含了
manifest.json,logo.svg,main.js所有文件
WARNING
下面这些文件只是一个副本, 更改它们, 不会导致插件的变更
manifest.json插件清单文件main.js程序入口文件,该文件名可以随意修改,但是要在manifest.json中entry字段定义logo.svg插件图标,该文件名可以随意修改,但是要在manifest.json中icon字段定义
# 导入插件
编译好之后,就可以在 uCode v4 插件管理里面导入该插件
- 进入 IDE 编程界面,点击 添加硬件 按钮

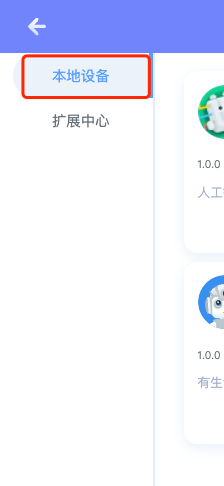
- 定位到 本地设备 标签

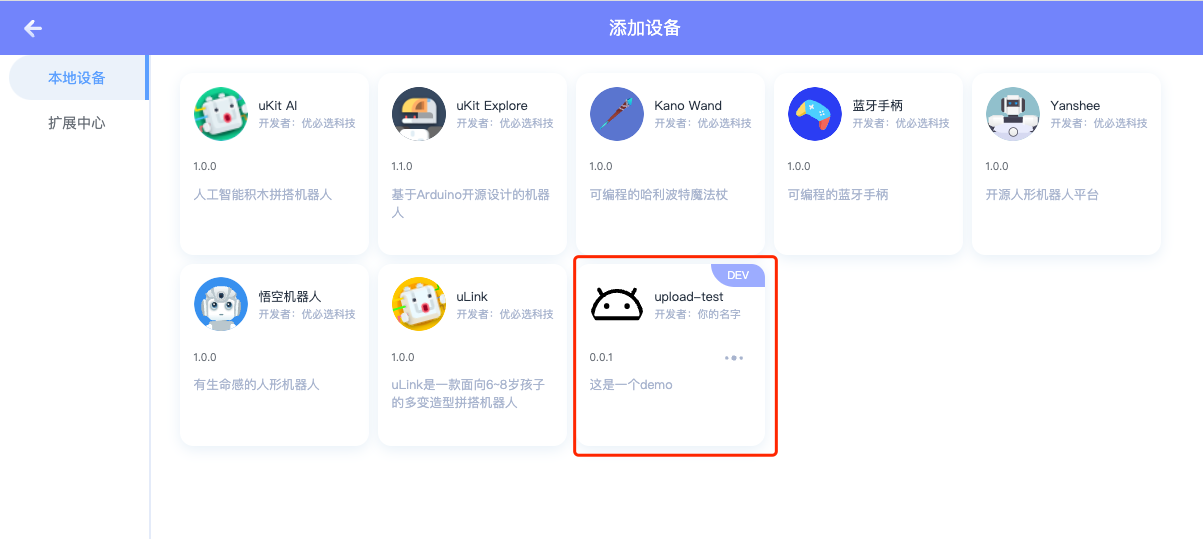
- 将刚生成的插件 ext.ucdext文件拖入该页面(如选择该方式,请跳过步骤4)或者在空白处点击 鼠标右键

- 选中刚刚生成的插件 ext.ucdext

- 导入成功后,会有一条新的插件显示在这里

# 试用插件
点击刚刚导入的插件
接下来, 试着连接它
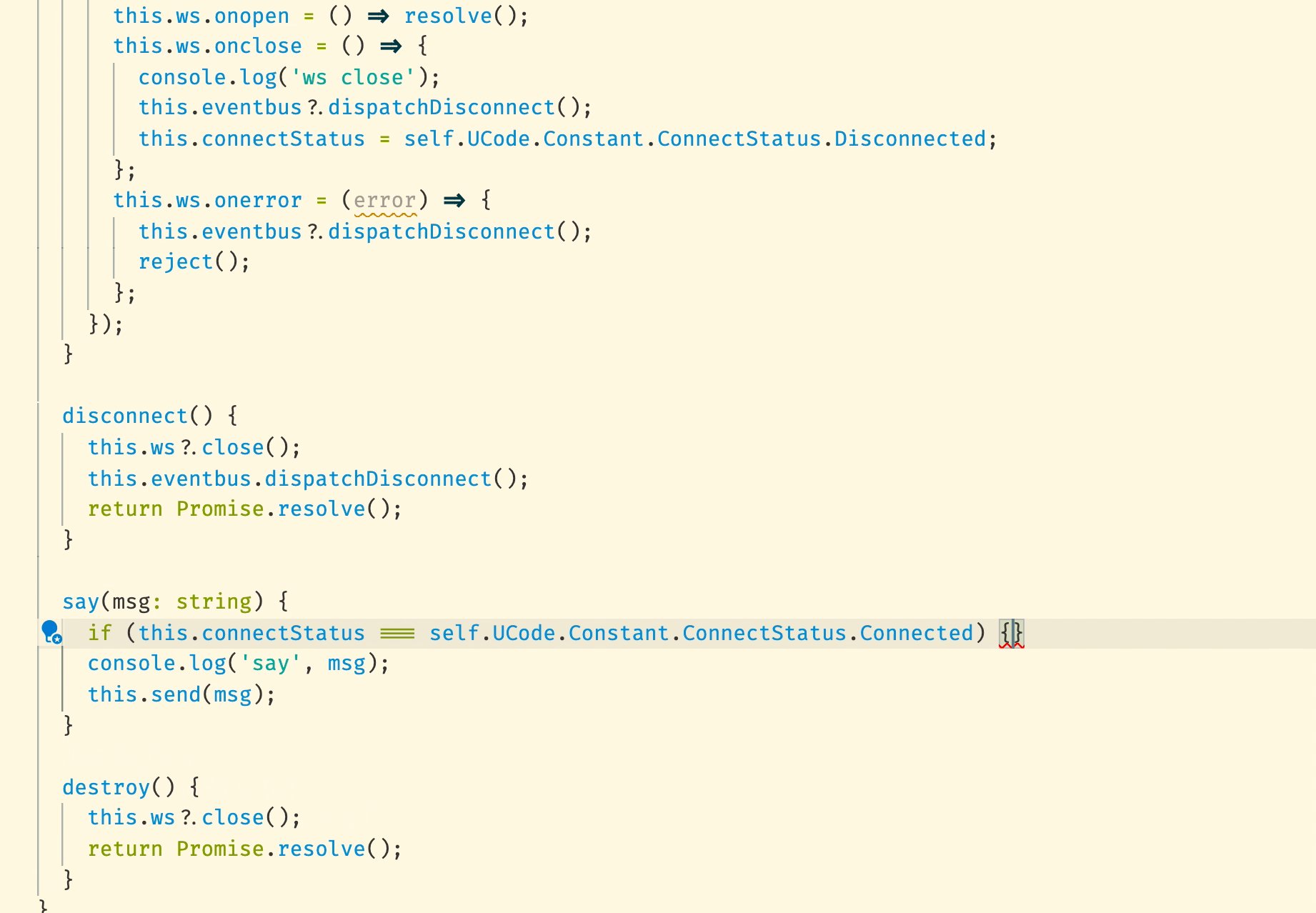
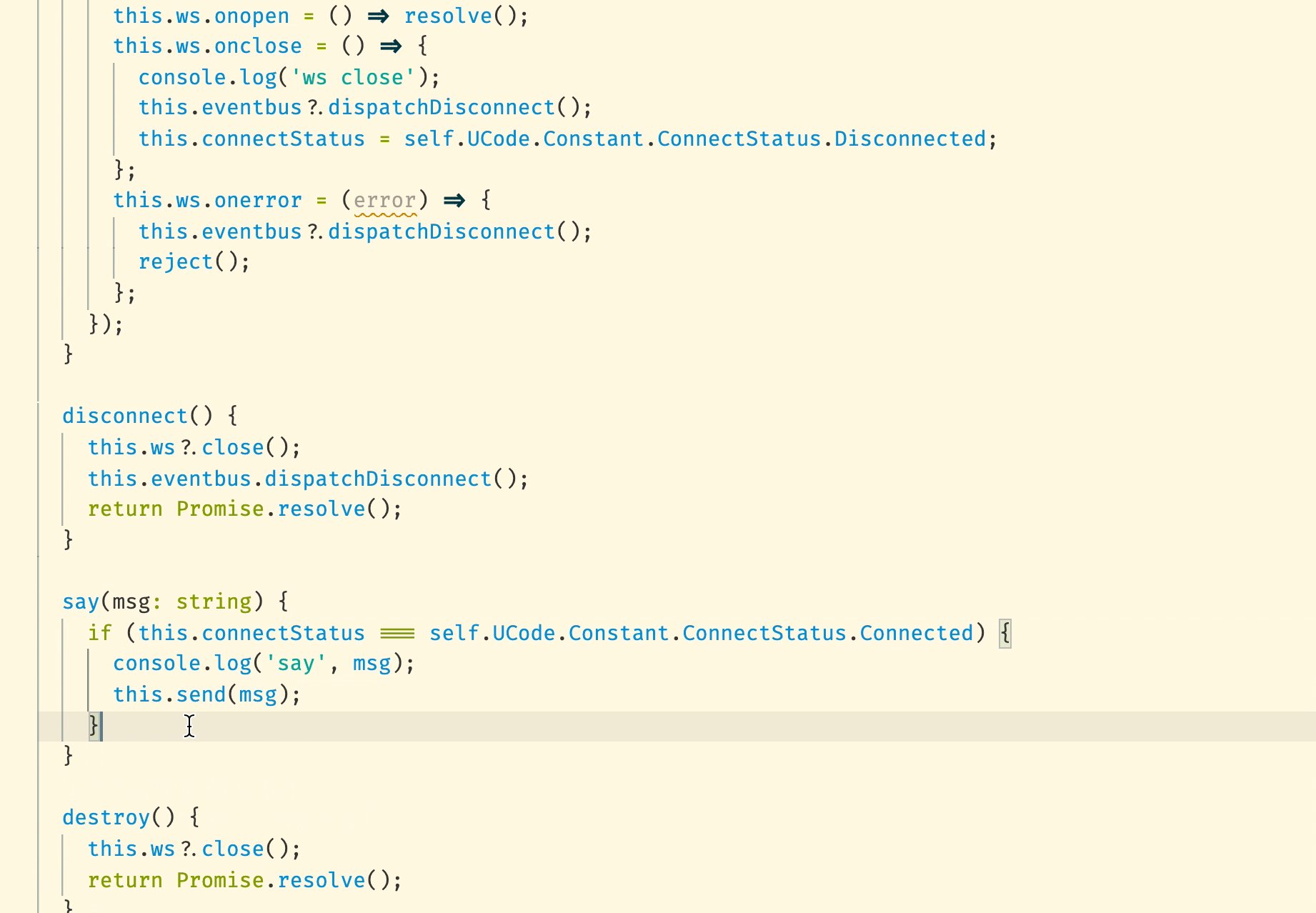
每个脚手架的项目都内置了一个 WebSocket 的实例, 这是一个最简单的实例.
首先, 你要启动它的 WS-Server 我们来模拟一个硬件
在脚手架生成的插件目录下, 有一个 ws-server, 它就是模拟一个简单的硬件消息收发
进入ws-server下在命令行执行 node server.js
❯ node server.js
ws server listen on: 8800
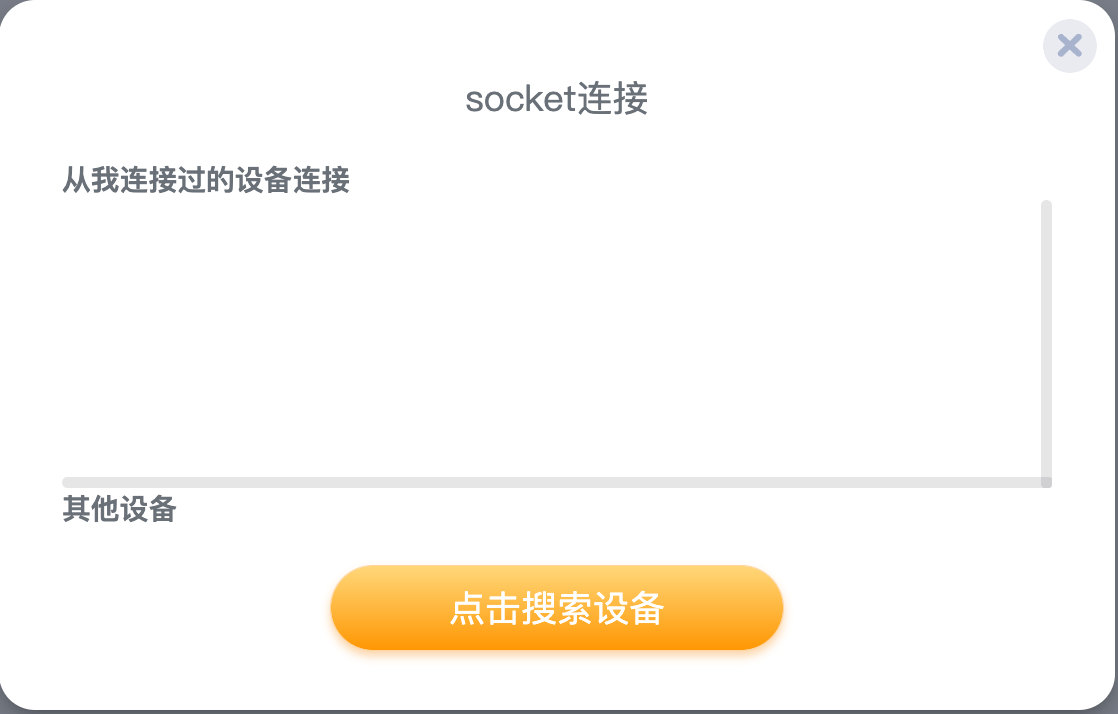
- 点击角色列表的连接按钮, 然后在弹窗里面选择 "点击搜索设备", 即可自动连接上


- 可以看到
ws-server上会出现日志
❯ node server.js
ws server listen on: 8800
new client connected: ::1
- 点击左边积木块盒子, 拖出积木块测试

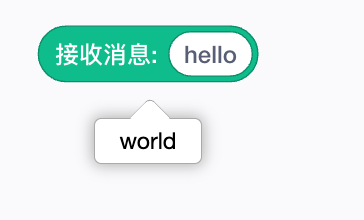
- 点击它, 可以看到, 会有
world的返回

- 实际上, 这个消息是从
ws-server里面回复的
❯ node server.js
ws server listen on: 8800
new client connected: ::1
received: hello
reply: world
- 到此, 恭喜你,你已经成功创建了一个 硬件插件 !!