# 开发者套件
USV 0.4, 我们在脚手架去除了一些频繁修改的部分, 新增了一个 uCode Extension Developer Kit (uCode 插件开发者套件), 封装了一些常用的开发功能, 未来有新的功能, 直接更新最新到最新的套件版本即可
# 使用
# 使用脚手架
脚手架会默认安装上最新的 开发者套件, 无须任何操作
# 手动安装
如果你要手动安装, 也特别简单, 开发者套件的目的就是为了简化开发的各类环境操作
- 安装
@ubtech/ucode-extension-developer-kit最新版本
- 如果是原来的脚手架用户, 可以去除大部分原来的开发依赖
只需要留一个 @ubtech/ucode-extension-developer-kit 即可
"dependencies": {
"@ubtech/ucode-extension-common-sdk": "latest"
},
"devDependencies": {
"@ubtech/ucode-extension-developer-kit": "latest"
}
注意
如果你有自行添加的库, 注意保留
package.jsonscripts 的指令已经集成到了开发者套件里面
"scripts": {
"lint": "eslint --ext .js,.jsx,.ts,.tsx src --quiet",
"lint:fix": "eslint --ext .js,.jsx,.ts,.tsx src --quiet --fix",
"compile:dev": "cua-build-dev",
"compile": "cua-build-prod",
"dev": "cua-debug"
},
# 开发者套件 功能
# 调试服务
开发者套件包含了调试服务功能, 当你的插件代码更新的时候, uCode 会自动安装最新的插件, 如果已经装过的话, 会自动重启
启用的话, 非常简单, 在上面添加完了 "dev": "cua-debug" 之后
# 启用调试服务
- 首先, 先确保你的 调试服务是否成功打开:
命令行里面是否有 启动成功的日志
❯ npm run dev
> my-ext@0.0.1 dev
> cua-debug
插件调试服务已打开, 端口号: 9321
在线调试服务已打开, 请访问: http://localhost:8321
给所有 客户端 发送 调试 rebuild
asset main.js 262 KiB [compared for emit] (name: main)
asset logo.svg 886 bytes [compared for emit]
asset manifest.json 293 bytes [compared for emit]
runtime modules 937 bytes 4 modules
cacheable modules 97.6 KiB
modules by path ./src/ 34.6 KiB
modules by path ./src/devices/*.ts 27.8 KiB 4 modules
modules by path ./src/upload-mode/*.ts 1.73 KiB 3 modules
modules by path ./src/*.ts 4.59 KiB
./src/index.ts 1020 bytes [built] [code generated]
./src/block.ts 3.59 KiB [built] [code generated]
./src/components/example.tsx 550 bytes [built] [code generated]
modules by path ./node_modules/ 62.9 KiB
./node_modules/buffer/index.js 57 KiB [built] [code generated]
./node_modules/base64-js/index.js 3.84 KiB [built] [code generated]
./node_modules/ieee754/index.js 2.1 KiB [built] [code generated]
external "UCodeExtensionCommonSDK" 42 bytes [built] [code generated]
external "React" 42 bytes [built] [code generated]
webpack 5.45.1 compiled successfully in 1071 ms
uCode 调试接口已连接: http://localhost:8080/#/ide
然后启动 uCode, 打开 控制台
在控制台里面输入
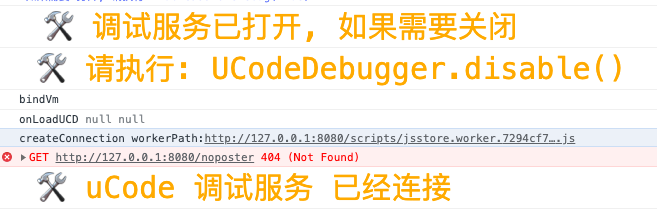
UCodeDebugger.enable()

- uCode 下次启动的时候会自动打开调试服务

如果需要关闭的话, 执行 UCodeDebugger.disable()
回到你的插件开发, 修改你的代码
webpack 会重新编译, 并且发送新的插件给 uCode
uCode 调试接口已连接: ::1
98% emitting after emit AfterEmitPlugin
发送 调试 rebuild
assets by status 222 KiB [cached] 1 asset
asset logo.svg 886 bytes [emitted]
asset manifest.json 298 bytes [emitted]
cached modules 77.3 KiB (javascript) 937 bytes (runtime) [cached] 14 modules
./src/block.ts 3.39 KiB [built]
webpack 5.45.1 compiled successfully in 76 ms
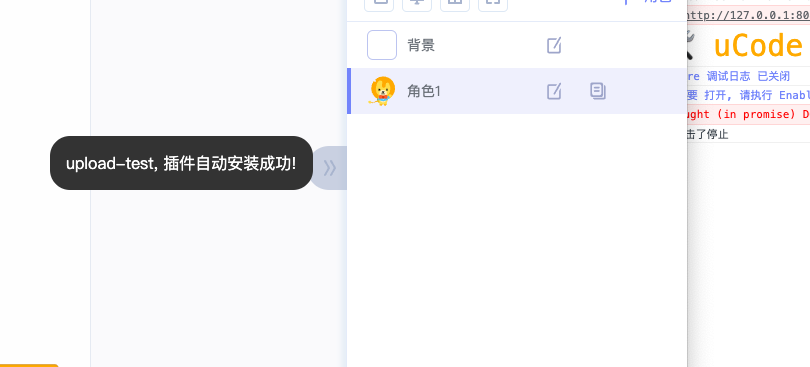
- uCode 接收到了
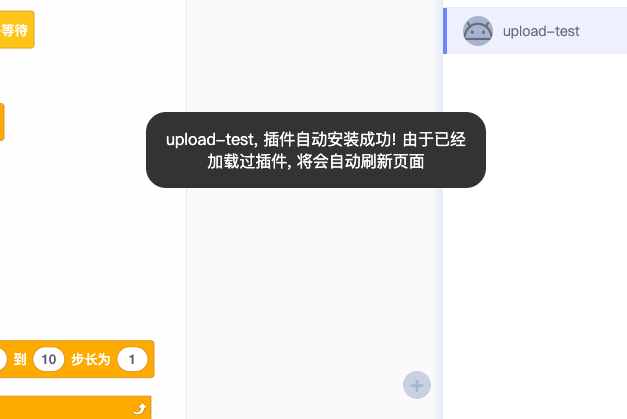
rebuild会自动安装

如果你已经添加该硬件, 目前 uCode 还不支持 热更新 插件, 必须刷新页面

# 调试页面
我们在调试服务里面加入了一个 调试页面
当你打开了调试服务之后, 可以通过这个链接访问:
http://localhost:8321 (opens new window)
可以在这个页面上看到, 已经连接的 uCode 调试服务, 并且可以在这里一键安装插件